Kumpulan kode HTML dasar yang bisa digunakan untuk blogging
Menulis blog sudah lebih mudah dilakukan karena kita bisa menggunakan alat editor HTML yang sering disebut sebagai WYSIWYG teks editor. Tools tersebut adalah alat yang bisa menkonversi data teks ke dalam format HTML Valid, teks editor yang paling banyak digunakan adalah ckeditor.
Kelebihan menggunakan teks editor bisa mempercepat waktu, dan lebih praktis. Beberapa teks editor punya kelebihan dan kekurangan, salah satunya teks editor Blogger.com. Jenis teks editor blogger terlalu banyak menambahkan tag HTML, misalnya kamu mengubah warna teks jadi merah, nanti kamu kembaliin lagi ke default maka teks tersebut masih mengandung tag atribut color.
Kebanyakan tag HTML membuat halaman jadi berat ketika di render oleh browser, selain itu kita juga nggak bisa melakukan pengeditan karena kode nya yang berantakan. Menggunakan fitur WYIWYG pada blogger sangat tidak cocok buat kamu yang pengen menggunakan fitur Instan Article Facebook.
Sebagai solusinya, kita bisa menulis secara koding. Gampang kok, nggak ribet kita hanya perlu mengenali fungsi kode HTML dasar. Kalau sudah terbiasa pasti bakalan mudah menulisnya. Berikut ini ada beberapa tag dasar HTML yang bisa kamu gunakan buat memulai menulis Blog.
Panduan Menulis dokumen HTML Lengkap
Belajar menggunakan tag sub heding dan sub judul dan cara menyusun paragraf yang benar
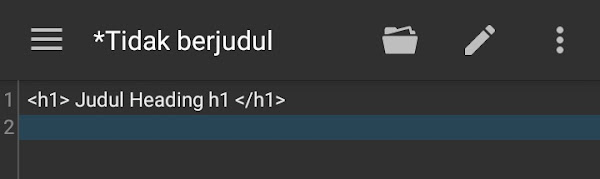
Kamu bisa menggunakan tag h1, h2, h3, h4 dan h6 dalam membuat sub judul. Tapi bagi facebook instan artikel hanya mendukung tag h1 dan h2 saja, tag h1 sering digunakan pada bagian header. Cara penggunaanya mudah banget, kamu hanya membutuhkan tag pembuka dan penutup. Contoh seperti gambar dibawah ini :

Penggunaan tag judul biasanya diletakan diatas paragraf, dan kamu membutuhkan tag untuk mengemas setiap paragraf baru yang dibuat. Untuk ukuran font pada kode tag heading sesuai dengan aturan tema yang kamu gunakan. Langkah berikutnya kita akan belajar bagaiamana cara membuat paragraf.
Pada umumnya paragraf dalam kode HTML disusun diantara tag p, perlu kamu ingat penggunaan tag ini harus mempunyai tag penutup. Memang tag pembuka paragraf tidak menyebabkan masalah ketika digunakan tanpa penutup, tapi bila dokume HTML yang kita buat digabung dengan dokumen dalam format XML pastinya bakalan menyebabkan error.
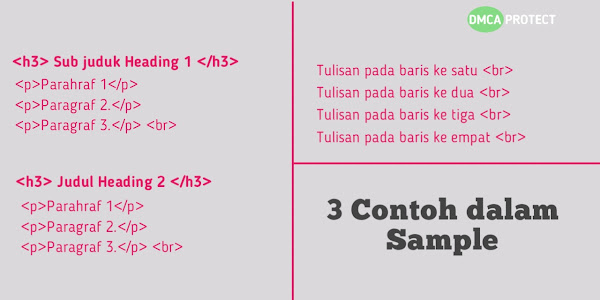
Agar kamu lebih paham cara meyusun paragraf menggunakan tag sub judul dan tag pembuka p, gea contohin nih. Lengkap, dalam gambar dibawah ini gea coba menulis 3 buah paragraf dengan satu sub judul.

Cara membuat baris baru
Bila kamu ingin membuat area kosong atau baris baru pada dokumen jangan menggunaka tag p, tapi gunakanlah tag br, jauh lebih baik daripada menambahkan tag p dengan dokumen kosong. Pada dasarnya dokumen kosong dalam HTML tidak akan dikenali sebagai apapun. Satu kode br akan membuat satu baris baru dibawahnya, bila kamu menulis setelah br maka teks akan berada dibawah.
Karena kita belajar bertahap, gea akan jelaskan bagaimana hubungan antara tag br dengan susunan kode diatas. Tapi kamu masih bisa menggunakan tag br untuk keperluan apapun, satu kode br akan menambahkan satu baris baru dibawah kalimat.

Menambahkan Gambar
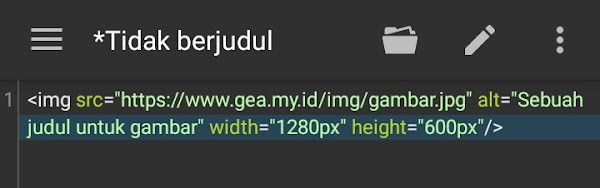
Untuk menambahkan gambar kita butuh tag img, ada beberapa atribut yang harus kamu sertakan. atribut src= digunakan untuk menempatkan URL gambar, atribut alt= sebagai tag dasar judul atau keterangan gambar bila dikenai mouse maka judul dalam atribut alt akan muncul, kemudian atribut width= dan height= isinya angka dalam satuan pixsel. Layar ponsel kebanyakan punya resolusi tinggi 1280px dan lebar 700px, setelah penjelasan coba kamu gunakan tag gambar dibawah ini pahami seusuai penjelasan di atas.

Gambar juga bisa disesuaikan dengan menambahkan atribut style dan mengisi css di dalamnya. Tapi caranya tidak akan disebutkan disini, pelajaran tips membuat css dasar akan dibahas dalam tahapan selanjutnya.
Penting, kamu wajib menyertakan atribut width dan height pada gambar agar gambar yang dimuat dalam blog tidak menkngkatkan CLS (Comulative Layout Shif) lebih besar. CLS itu adalah pergeseran letak dokumen, saat gambar belum dimuat area gambar kosong, setelah gambar dimuat akan terbentuk space baru. Hal ini mempengaruhi faktor SEO.
Membuat HyperLink ke halaman lain
Hyperlink adalah sebuah teks yang berisi tautan dan bisa diklik, apabila di klik maka kita akan diarahkan ke halaman web lain. Cara membuat hyperlink kamu bisa menggunakan tag a dan achor teks, ada beberapa atribut yang wajib disertakan. href= nilanya adalah url tujuan, kemudian target= nilanya ada dua. Atribut target bisa diisi dengan _blank atau _parent, atribut ini bisa dihilangkan. Target blank digunakan untuk membuka sebuah halaman pada tab baru browser, sedangkan parent fungsinya kebalikan bisa membuka URL pada tab saat ini.
Atribut lain yakni rel=, rel ini adalah meta tag devinision. Nilainya bisa diisi dengan nofollow yang dimana bisa memberitahukan kepada bot mesin perayap agar tidak merayapi tautan tersebut, nilai lain bisa diisi dengan noopener. Contoh gambar membuat hyperlink sederhana yang mengarahkan orang ke facebook.

Membuat Daftar
Membuat daftar dalam HTML ada kode nya, ada keunggulan membuat daftar menggunakan kode ol dan ul selain menggunakan br. Alasanya, daftar list style lebih dikenali oleh Google dibanding daftar hanya menggunakan kode br. Kode ol dan ul hanya sebagai pembungkus saja, untuk memasukan teks ke dalam daftar kamu wajib menggunakan tag li. Dalam prosesnya tag li berada didalam tag ol atau ul, biar kamu nggak bingung bagaimana contohnya coba perhaatikan gambar berikut. Kamu bisa menggunakan ul dengan daftar titik, atau ol dengan daftar angka.

Sekumpulan kode di atas sudah bisa digunakan untuk membuat artikel dalam mode HTML, kalau kita lihat kebanyakan artikel di internet hanya menggunakan beberapa tag itu. Ada tag lain yang bisa digunakan untuk menyematkan halaman web atau emmbed video youtube, nama nya tag iframe.
Membuat Iframe
Frame mirip bingkai foto, dalam html kamu bisa menggunakan iframe untuk memuat halalam web lain dari halaman kita. Salah satu penerapan iframe adalah menyematkan twet orang dari twitter ke blog, menyematkan video youtube, menyematkan podcast, dan masih banyak lagi. Secara sederhana iframe akan memuat halaman web yang berada pada situs lain ke dalam bingkai yang yang sudah kita siapkan.
Untuk membuat iframe ada beberapa atribut yang wajib disertakan, atributnya banyak tapi disini hanya beberapa saja yang gea sertakan. Atribut src= isi dengan URL halaman apa yang ingin kamu muat dalam sebuah iframe. Kemudian width= dan height= mengatur lebar dan tinggi frame. Sementara atribut allow= digunakan untuk memberikan nilai apa saja yang diizinkan oleh iframe ketika diminta situs web. Dalam percobaan dibawah ini, kita memberikan izin akses autoplay (memutar video otomatis), giroscope ( alat pengukur kemiringan ), memutar media terenkripsi, dan gambar dalam gambar.

Beberapa jenis variasi Teks
Teks juga ada variasinya loh, dengan kode HTML kamu bisa membuat teks bercetak tebal. Gunakan tag b untuk membuat teks bercetak tebal, teks bercetak miring gunakan tag i untuk membuat teks bercetak miring, teks coret gunakan tag s untuk membuat teks bercoret di tengah, teks garis bawah bisa menggunakan tag u, membuat teks kutipan kamu bisa menggunakan. Semua kode yang saya sebutkan bisa kamu terapkan seperti gambar berikut.

Tips Belajar : Karena yang mampir disini banyak pengguna ponsel jadi aku kasih tips buat pengguna HP. Pertama kamu download dan install aplikasi X-Plore, kemudian buatlah file baru, jangan lupa ekstensi nya HTML. Contoh "belajar web.html", tulislah kode HTML dasar pada file tersebut.
Untuk melihat hasil, simpan project kamu sebelum kembali. Baru deh klik kembali, cari dimana file html yang telah kamu buat. Klik pada file tersebut, maka secara otomatis akan terbuka dengan X-Plore HTML Preview.
Untuk sementara sampai disini dulu tips belajar kode HTML dasarnya, oh iya bila kamu ingin membuat artikel khusus facebook instan artikel hanya beberapa kode yang bisa digunakan. Kamu hanya boleh menggunakan kode h1, h2, p, b, s, i, br, div, blockquote, a. Semua kode instan artikel itu terbatas. Tidak semua kode didukung.
Tagged : #Blogging , pada Jumat, 12 November 2021 13:46 WIB




